ここでは、イラストから線画(主線)を抽出する方法と、線画(主線)のイラストにペイントする手順を解説していきます。
Stable Diffusionを起動させWebUIをだした状態から解説しますね。
なお、画像生成をしていた場合はLoraなどのデータが読み込まれていると思いますので、SettingからReload UIをクリックして、WebUIを素の状態にしてからやってみてください。
別枠として、実写の写真などから線画を抽出して線画を取り出して色をつけることもできますが、どんな画像になるかはStable Diffusion Check pointで指定したモデルの学習データによって大きく変わってきそうです。
(新垣 結衣さんの画像から主線を抽出して、SD-v1.5-fp16で着彩すると金髪中年女性になるといった感じ)
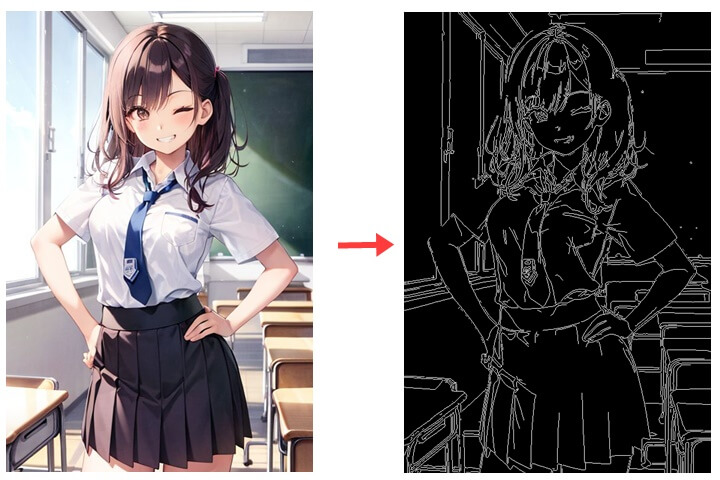
イラストから主線画を抽出する方法

- WebUIを起動 (txt2imgモードになっているはず)
- Stable Diffusion Check pointを主線画を生成するイラストが得意そうなモデルに変更する・省略可能
- Control Netのタブを開いてenableをクリック
- 主線画を抽出したいイラストを Control NetのSingle image(デフォで開いている画像枠)にドラッグ
- ドラッグした画像を右クリック→詳細を開いて、画像の幅と高さを確認する
- WebUI基本設定部の生成する画像の幅(Width)と高さ(heght)を抽出する画像と同じ数値に変更
- プリプロセッサ(preprosessor)を canny に変更 (lineart_animeやlineart_standard系でもOK)
- モデル(model)を canny (control_canny-fp16[*****]など)に
- Generateをクリックすると画像を生成するのと同時に主線画が抽出されるので右クリックで保存する(主線画は自動保存されませんので手作業になります)
解説
Stable Diffusion Check point
Stable Diffusion Check pointは、抽出する線画には影響しないのでなんでもいいです。ただ、抽出する際に画像を生成するので実写系のモデルになっているとキメラっぽい画像が生成されたりします。
なので、どうせならイラスト系のモデルにしておいた方が無駄がありません。
画像のサイズ
画像サイズを同じにする理由
WebUiの画像サイズが抽出するイラストと同じサイズであれば、ほぼ問題なく主線画が抽出されるはずです。しかし、生成する画像サイズが違っていて小さい場合や大きい場合は、クロップされて頭の一部や足が途中までといった画像になります。
プリプロセッサ(preprosessor)
lineart_animeやlineart_standard系でも線画は抽出されます。むしろ抽出した線画はこちらの方が見た目は綺麗と感じるかもしれません。ただ、何度か試したところでは線画抽出の精度はcannyの方が良好な結果を得られると思います。
生成した画像について
主線画を抽出する際に主線画と一緒に画像が生成するのと同時に主線画が抽出されます。
この時に生成された画像は、Stable-Diffusionの\output\txt2imgフォルダにあるので保存する必要はないかと思います。しかし主線画は保存されないので、右クリックで保存してください。
できれば名前を付けておいた方がなんの線画かわかって便利かと思います。
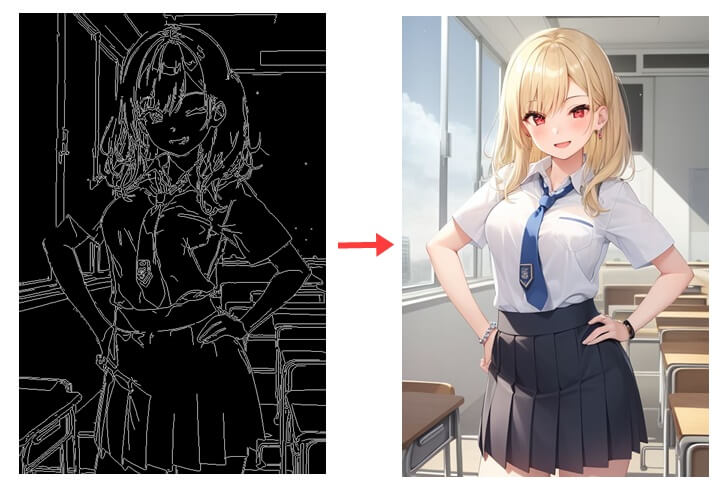
抽出した主線画にペイントする方法

ここからは、主線画に色を付けて着彩する手順になります。
また、主線画次第ではありますが、手描きで描いたイラストに着彩することも可能です。
試してみたい場合は、下記の手順の4で手描きのイラストをドラッグしてみて着彩できれば成功となります。
主線画に色を付けて着彩する手順
Stable Diffusionを起動させWebUIで主線画を取り出した状態から解説します。
- WebUIが起動した状態から始めます。
- Stable Diffusion Check pointを主線画を生成したものか、イラストが得意そうなものに変更する
- (Control Netがenableになっているのを確認)
- (さきほど保存した)主線画を Control NetのSingle image(デフォで開いている画像枠)にドラッグ
- 生成する画像サイズは特に理由がなければ変更せずそのまま、変更ありなら6.と7.をします
- (ドラッグした画像を右クリック→詳細を開いて、画像の幅と高さを確認する)
- (WebUI基本設定部の生成する画像の幅(Width)と高さ(heght)を主線画と同じ数値に変更)
- プリプロセッサ(preprosessor)を none に変更
- (モデル(model)は canny (control_canny-fp16[*****]など)のまま変更しない)
- 髪の色や服などをどんな色にしたいのか等を、Promptで指定する
- Generateをクリックすると画像を生成すると主線画と一緒に着彩した画像が生成されます。
- promptを変更したりしながら、希望の画像になるまでガチャするか修正できる絵になりまで繰り返し
ちなみに4.の主線画は、保存する必要がなかったりtxt2imgのまま変更しないのであれば、生成された主線画をそのままControlNetのimage欄にドラッグドロップすればOKです。
解説
画像サイズ
生成する画像サイズは特に変更する必要ないと思いますが、変更するとクロップされると思います。
着彩された画像
着彩された画像は、Stable Diffusion Check pointの影響を大きく受けます。
生成したときのものにしておくのが無難でしょうが、アニメ系やイラストが得意のモデルにしておけば、それっぽいイラストになるかと思います。
実写系のものを指定して生成することもできますが、その場合は主線画をほぼ無視して新たに生成するのとあまりかわらないかと思います。
うまくいかなかったときにチェックしたいこと
基本的にAIで主線画を取り出していない主線画に着彩するのは難しいので、その場合は最初に戻って主線画を抜き取って保存してみてください。
Stable DiffusionのControlNetに色を塗ってもらう場合、基本的に着彩できるのはAIイラストだと成功率が高く、手描きのイラストに色を付けるのは難しいと思った方がいいです。
手描きのイラストに着彩するには
Stable DiffusionのControlNetが判別しやすいイラストであれば、主線画を抜き取って着彩できる場合もあると思います。
ただ、多くの場合は手描きのイラストに色をつけてもらうのは難しいのではないかと感じます。
というのも、人間であれば顔のアップのイラストであってもAIはそれが顔なのか模様なのかが判別できない場合が多いと思われるからです。
手描きであってもAIが生成した画像に寄せて描いたイラストであれば着彩できると思うので、できるかどうかは主線画しだいになると思います。
試してみたい場合は、上記の手順の4で手描きのイラストをドラッグしてみて着彩できれば成功となります。
Promptも、できるかぎり寄せて指定してみてください。
着彩やAIが生成するのが難しいと思われるイラストの傾向
特に、AIが苦手なデフォルメ調や手描きのよさ で なりたっているようなイラストに着彩するのは難しく、主線画を抽出して着彩しても ほぼ別物になると思います。(つくりものじ さんや ぬくぬくにぎりめし さん風のイラストなど)
参考:https://www.youtube.com/watch?v=ntU4duFc8MU

コメント